There are many ways to ease our visitors or readers when interacting with our blogs, like installing Breadcrumbs or putting related post with thumbnails for blogspot. And creating Site Map is one of the ways recommended by me.
A Site Map page is a place contains a list of all contents of our blogs, like postings classified based on categories. A category that the post is listed. Like a book, we usually find one page (or two) containing table of contents to navigate the readers.
That is what Site Map is for like a table of contents in a book, you can create it on your Blogspot blog easilly. And the result can be seen in this Site Map page.
If you want to create the same on your blog to make your Blogspot blog looks smarter and more reader friendly, then follow the steps below.
How to create Site Map page on Blogspot Blogger
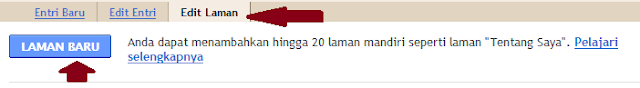
Step 1. Login to your Blogger.comStep 2. Now open a new page, remember not a post but a page. See the following picture.
Step 3. Now put the following code to the page and select Edit HTML.
Remember to create a page for the Site Map not a post, then place the code on the Edit HTML just like on the right side picture.
<script src="http://myjsdot.googlecode.com/files/sitemap.js"> </script> <script src="http://yourname.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script>
Change yourname.blogspot.com with your own URL name this can be applied on custom domain too. After that click the Publish button to publish your newly Site Map page.Done, because you just followed the easiest instructions to create a Site Map page on Blogspot Blog.


No comments:
Post a Comment