Since it's a determinants factor -- I mean it's a factor that decisively affects the outcome of Alexa ranking calculation -- thus it can be used to improve your blog's ranking in Alexa, to know more about Alexa you can visit my previous post in how to improve Alexa ranking.
If you have installed Alexa widget on your blog, it will then monitor your blog and decide the quality and popularity your blog has.
In Alexa the smaller the number of your ranking is the better. Thus if your ranking is below 100.000 then it's good.
But keep in mind, Alexa ranking doesn't give any benefits for your SEO campaign, Google doesn't use it as a factor to rank your blog.
And installing this widget could effect your blog's loading speed since it's using Javascript that will make your blog load slower.
Anyway I have revealed all the consequences of installing Alexa widget, if you have made up your mind to install it. Then follow all the steps.
How Install Alexa Widget on Blogger.
- You can visit Alexa.com homepage, or just directly to Alexa support page.
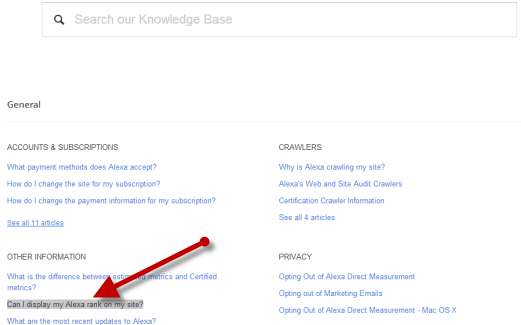
- Once you are on the page, click the text link that says Can I display my Alexa rank on my site?

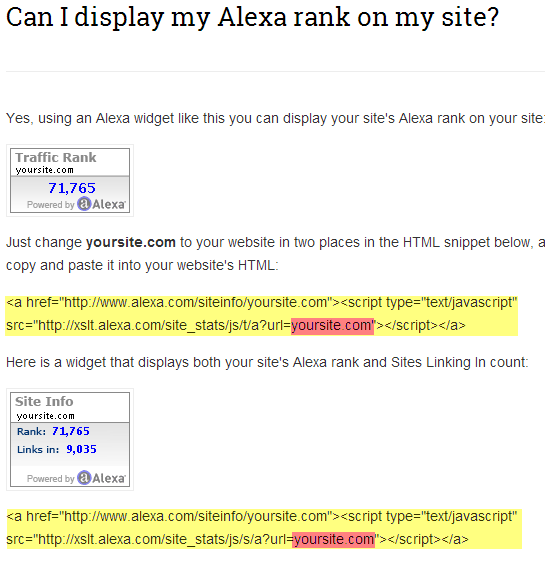
- Or the faster way simply visit this Alexa page. And you will see two Alexa widget forms with the lines of codes beneath them. Pick the form you like and then drag it and copy it. One more thing, change this; yoursite.com with your URL. See the image.

- Now paste the code to HTML/ Javascript gadget and save. (Dashboard -> Layout -> Add a gadget -> HTML/Javascript).
- Done.

No comments:
Post a Comment